Fix 5xx server validation errors in Google Search Console for Gatsby
Today I woke up to a new email sitting in my inbox saying “New Coverage issue detected for site http://markshust.com/:

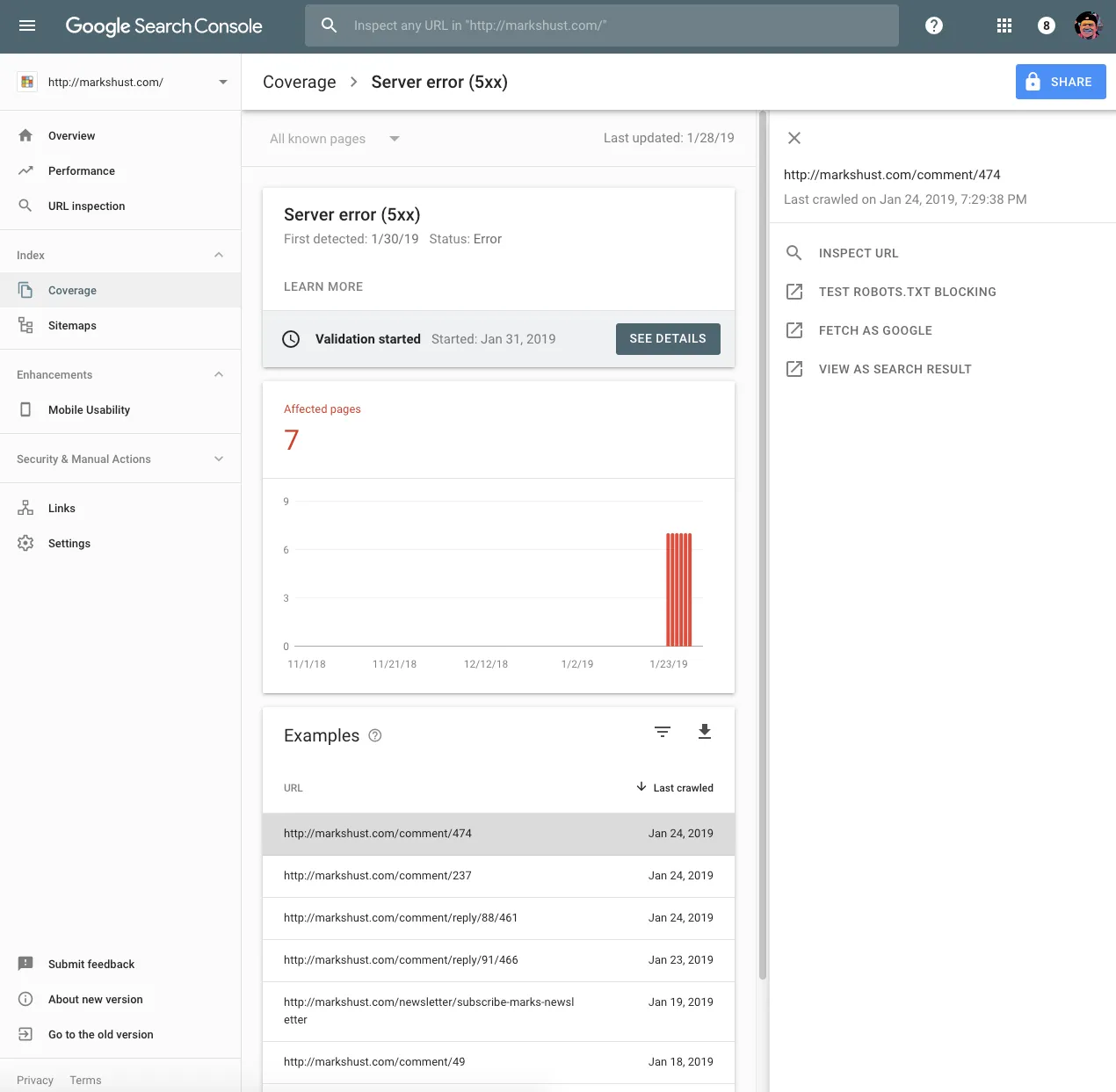
Clicking the “Fix Coverage Issues” button, I was sent into Google Search Console (you are using Google Search Console, right? It tells you all sorts of good and bad things happening with your web site). I then noticed that the comment and newsletter URLs from my old Drupal blog were being returned as 404/500 server errors:

The easiest solution would be to just add some lines to a netlify.toml file. This file controls all sorts of server settings and configurations you would typically see in a server configuration file. I find it much more flexible than using a _redirects file.
I had a few entries there, so just added a few more.
[[redirects]]
from = "/blogs/markoshust"
to = "/"
status = 301
force = true
[[redirects]]
from = "/comment/*"
to = "/"
status = 301
force = true
[[redirects]]
from = "/newsletter/subscribe-marks-newsletter"
to = "/"
status = 301
force = true
[[redirects]]
from = "https://markshust-com.netlify.com/*"
to = "https://markshust.com/:splat"
status = 301
force = true
[[redirects]]
from = "https://markshust-com.netlify.com/"
to = "https://markshust.com/"
status = 301
force = true
After pushing up and deploying, I just clicked the Validation Fixed button in Google Search Console, and now the validation errors will correct themself on the next batch check.